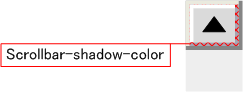
scrollbar-shadow-color
InternetExplorer独自のプロパティで、スクロールバーの下図で示されている部分の色を指定します。

ブラウザ
IE5.5 / IE6 / O7 / O9
書式
要素[.class名][#id名]{ scrollbar-shadow-color : 値; }
指定できる値
| 値 | 初期値 | 意味 |
| 16進数表記・色名 | 指定したカラーコード・色名の色に変化します。 |
サンプル
ソースコード
<html>
<head>
<title>サンプルコード</title>
<style type="text/css">
#sample1 {
scrollbar-shadow-color : red;
}
</style>
</head>
<body>
<textarea id="sample1" cols="50" rows="3">【scrollbar-shadow-color】サンプル
スクロールバーが活性化しているとき、三角矢印の部分(scrollbar-arrow-colorで指定)はデフォルトの色ですが、
非活性になると、三角矢印の部分も指定した色に変化するようです。
</textarea>
</body>
</html>
表示結果
関連項目
HTML
CSS
scrollbar-3dlight-color / scrollbar-arrow-color / scrollbar-base-color / scrollbar-darkshadow-color / scrollbar-face-color / scrollbar-highlight-color / scrollbar-track-color