scrollbar-darkshadow-color
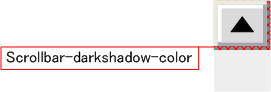
InternetExplorer独自のプロパティで、スクロールバーの下図で示されている部分の色を指定します。

ブラウザ
IE5.5 / IE6 / O7 / O9
書式
要素[.class名][#id名]{ scrollbar-darkshadow-color : 値; }
指定できる値
| 値 | 初期値 | 意味 |
| 16進数表記・色名 | 指定したカラーコード・色名の色に変化します。 |
サンプル
ソースコード
<html>
<head>
<title>サンプルコード</title>
<style type="text/css">
#sample1 {
scrollbar-darkshadow-color : red;
}
</style>
</head>
<body>
<textarea id="sample1" cols="50" rows="3">【scrollbar-darkshadow-color】サンプル</textarea>
</body>
</html>
表示結果
関連項目
HTML
CSS
scrollbar-3dlight-color / scrollbar-arrow-color / scrollbar-base-color / scrollbar-face-color / scrollbar-highlight-color / scrollbar-shadow-color / scrollbar-track-color